
Self-Paced Online Learning
Learn on your own accord, wherever you want, whenever you want.
4 Instalment Plan on checkout
You have the option to choose from four easy instalment plans.
14 Days Money Back Guarantee
Hassle-free guarantee on purchase, ensuring quality & your peace of mind.
Course Fee
£29
£125
 77% OFF
77% OFF
👉 CPD UK Accredited PDF Certificate Included
![]() 4 interest-free payments of £7.25
4 interest-free payments of £7.25


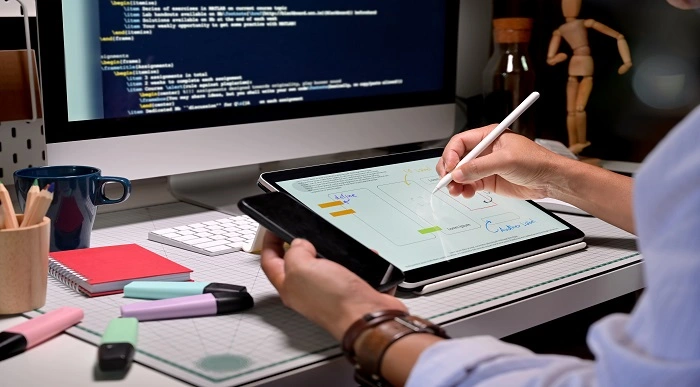
This Professional Web Design Course will help you to learn the art of web design and gain expertise in the latest design tools, coding languages, empowering you to create stunning websites and launch a successful career in web designing.
This Course At A Glance
- Accredited by CPD UK
- Endorsed by Quality Licence Scheme
- Learn the fundamentals of web designing such as tables, background images, and customisation
- Learn the anatomy of a website such as header, navigation, body, footer, and sidebar
- Understand navigation styles such as the sidebar, horizontal, hamburger theory, and multimedia menus
- Learn everything about color theory, domain names, KPIs, and website layout techniques
- Understand different Photoshop web design projects such as Nike, Manhattan, Seaside, Real Estate, Retro Gallery, and Trek Mountain Bike Camp
- Know how to use Hamburger menu and hero images to outperform your website’s UI
- Develop an understanding of HTML, structure of an HTML doc, images and attributes
- Understand the meaning of pseudo-classes, pseudo-elements and selectors
- Have a basic knowledge of font, background styles, and style sheets
Why Professional Web Design Course right for you?
This professional web design course online is designed for those who want to learn web design basics, beautiful typography, use colors like a pro and understand how to work with images, icons, spacing and layout. You will learn the super cool jquery effects such as animations, scroll effects and sticky navigation.
By the end of this course, you will have a thorough understanding of simple-to-use web design guidelines and tips to make your website stand out from the crowd.
Professional Web Design Course Details

CPD certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world. Moreover, many organisations look for employees with CPD requirements, which means, that by doing this course, you would be a potential candidate in your respective field.

The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries.
How IT Works
- How IT Works
Introduction
- Introduction
Photoshop Crash Course for Web Design
- Types of Layers
- Aligning Layers
- Stack, Copy + Delete Layers
- Organizing Layers
- Layer Styles
- Type Tool
- Shapes 101
- 5 Essential Tools 101
- Gradient Tools 101
- Smart Objects 101
- History Panel 101
- Retouching Tools 101 – Stamp Tool
- Retouching Tools 101 – Patch Tool
- Retouching Tools 101 – Content Aware Tool
Anatomy of Website – for Web Designers
- Header
- Navigation
- Hero
- Body
- Footer
- Sidebar
Web Design Styles
- Brief History & My Thoughts
- 7 Popular Web Design Styles
- Get Inspired
Grid System + Bonus Tip
- Grid System
- Bonus: Pixel Perfect
Photoshop Web Design Project 1 – Nike
- Briefing of Project
- Images
- Retouch Images
- Retouch Like a Pro – Quick Tip
- Header Part 1
- Header Part 2
- Mega Menu
- Hero
- Body
- Footer
Project 2 – Manhattan
- Logo Redesign
- Header
- Hero Part 1
- Hero Part 2
- Social Proof – Body Part 1 or Part of Hero
- Body Part 2
- Body Part 4 – Part 1
- Body Part 4 – Part 2
- Footer
- Final Tweaks
Project 3 – Seaside
- Briefing of Project
- Logo
- Header
- Hero
- Body – Services
- Body – Samples Part 1
- Body – Samples Part 2
- Body – Samples Part 3
- Body – Samples Part 4
- Body – Contact
- Footer
- Tweaks
Project 4 – Real Estate
- Briefing of Project
- Retouch Hero Imag
- Header
- Hero
- Custom Icons Part 1
- Custom Icons Part 2
- Body – Services
- Body – Property Owner Call to Action
- Body – Listings
- Body – Blog + Sidebar
- Footer
- Tweaks
Project 5 – Watkins Glen
- Briefing of Project
- Header + Hero
- Body – Things to do Part 1
- Body – Things to do Part 2
- Body – Info
- Footer
- Tweaks
Project 6 – Retro Gallery
- Briefing of Project
- Logo
- Header
- Hero Part 1 – Custom Retro Slider
- Hero Part 2 – Custom Retro Slider
- Hero Part 3 – Custom Retro Slider
- E-commerce Listings Part 1
- E-commerce Listings Part 2
- Footer
Photoshop Web Design Project 7 – Trek Mountain Bike Camp
- Briefing of Project
- Watercolor
- Header + Hero
- Body Content
- Body Register
- Footer
This comprehensive professional web design course is suitable for anyone looking to improve their job prospects or aspiring to accelerate their career in this sector and want to gain in-depth knowledge of professional web design.
- There are no academic entry requirements for this professional web design course, and it is open to students of all academic backgrounds.
- However, you are required to have a laptop/desktop/tablet or smartphone and a good internet connection.
This professional web design course online assesses learners through multiple-choice questions (MCQs). Upon successful completion of the modules, learners must answer MCQs to complete the assessment procedure. In the assessment pass mark is 60%.
You can also check out our Web Design, Graphic Design, Photoshop CC And Illustrator CC Online Training Bundle.
Endorsed Certificate from Quality Licence Scheme

After successfully passing the MCQ exam you will be eligible to order the Endorsed Certificate by Quality Licence Scheme. The Quality Licence Scheme is a brand of the Skills and Education Group, a leading national awarding organisation for providing high-quality vocational qualifications across a wide range of industries. Besides, it will give you a competitive advantage in your career, making you stand out from all other applicants and employees. There is a Quality Licence Scheme endorsement fee to obtain an endorsed certificate which is £65.
Certificate of Achievement from Lead Academy

After successfully passing the MCQ exam, you will be eligible to order your certificate of achievement as proof of your new skill. You will get the CPD-accredited PDF certificate free of cost, which is included with the course. There is an additional fee to obtain a printed copy of the CPD-accredited certificate, which is £35.
Success Stories
Course Reviews
FAQs
CPD is globally recognised by employers, professional organisations and academic intuitions, thus a certificate from CPD Certification Service creates value towards your professional goal and achievement. CPD-certified certificates are accepted by thousands of professional bodies and government regulators here in the UK and around the world.
Although QLS courses are not subject to Ofqual regulation, they must adhere to an extremely high level that is set and regulated independently across the globe. A course that has been approved by the Quality Licence Scheme simply indicates that it has been examined and evaluated in terms of quality and fulfils the predetermined quality standards.
For CPD accredited PDF certificate it will take 24 hours, however for the hardcopy CPD certificate takes 5-7 business days and for the Quality License Scheme certificate it will take 7-9 business days.
Yes, you can pay via Invoice or Purchase Order, please contact us at info@lead-academy.org for invoice payment.
Yes, you can pay via instalments at checkout.
Our platform provides easy and comfortable access for all learners; all you need is a stable internet connection and a device such as a laptop, desktop PC, tablet, or mobile phone. The learning site is accessible 24/7, allowing you to take the course at your own pace while relaxing in the privacy of your home or workplace.
No, there is no age limit for online learning. Online learning is accessible to people of all ages and requires no age-specific criteria to pursue a course of interest. As opposed to degrees pursued at university, online courses are designed to break the barriers of age limitation that aim to limit the learner’s ability to learn new things, diversify their skills, and expand their horizons.
After successfully purchasing the course, you will receive an email within 24 hours with the login details of your course. Kindly check your inbox, junk or spam folder, or you can contact our client success team via info@lead-academy.org